
Core Web Vitals: What They Are, Why They Matter, and How to Improve Your Score
A strong online presence is crucial for the success of any business or organization.
Why? Well, Google currently encompasses 86.86% of the search engine market.
Staying above the noise means creating a website that Google views as 'helpful.' Creating a helpful website is a combination of a few characteristics. Helpful websites include informative content, a good SEO strategy, a user-friendly design, and a performant website.
Today, we will discuss website performance in the context of Core Web Vitals. Core Web Vitals are performance metrics Google uses to evaluate websites. They help to optimize your website for a better user experience.
Update Announcement: This article includes updated information to reflect the replacement of First Input Delay (FID) with Interaction to Next Paint (INP) as a Core Web Vitals metric in March 2024.
What Are Google’s Core Web Vitals?
Google evaluates every website's Core Web Vitals using three metrics. Those metrics measure performance first and foremost. Google calls those metrics largest contentful paint (LCP), first input delay (FID), and cumulative layout shift (CLS). Below, we'll break down what each concept means.
LARGEST CONTENTFUL PAINT (LCP)
LCP measures the time a page's most significant element takes to load after a page's URL is requested. LCP typically measures content like a hero image or complex, stylistic elements.
INTERACTION TO NEXT PAINT (INP)INP Measures the time between an interaction and a web page's response. INP typically applies to clickable elements like buttons or form controls.
CULMUNATIVE LAYOUT SHIFT (CLS)
CLS measures all shifts in a page's layout during that page's lifespan. Zero unexpected layout shifts are ideal. As the layout shifts, your website's CLS score will increase.
CLS measures all shifts in a page's layout during that page's lifespan. Zero unexpected layout shifts are ideal. As the layout shifts, your website's CLS score will increase.

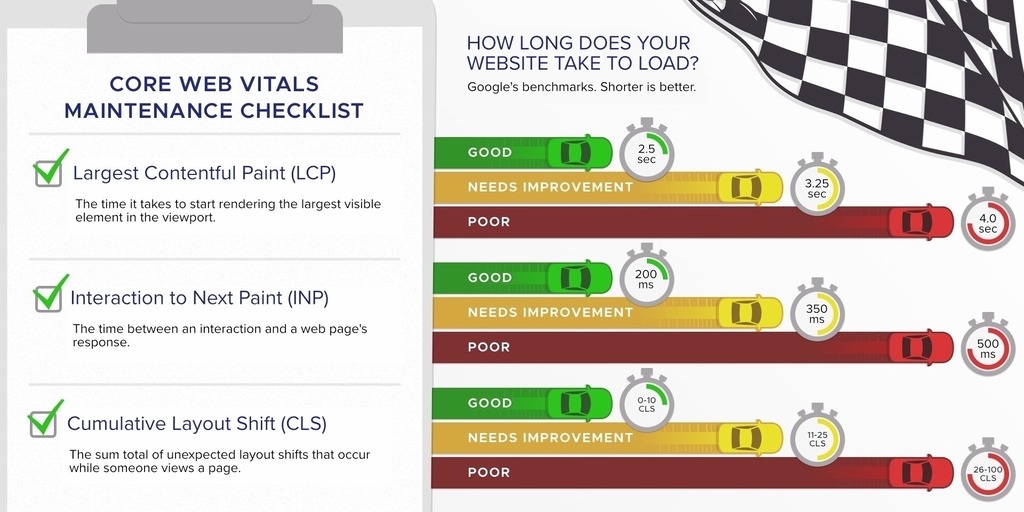
Core Web Vitals Essential Benchmarks
To measure your website's Core Web Vitals, use Page Speed Insights—Google's page speed tool—and read the performance section.
Why Are Core Web Vitals Important?
Core Web Vitals are a crucial baseline for search engine optimization. Google's algorithm primarily uses core web vital metrics to determine the 'Google Page Experience.' In short, if your Core Web Vitals are healthy, you will likely do well in search.In May 2020, Google implemented its page experience criteria as ranking signals.
Page experience, from Google’s perspective, is crucial to identifying credible websites that will benefit their visitors. This means that a low Core Web Vitals score will directly affect how visible a site will be in search results.
So, what does this mean for businesses?
We've gathered several notable statistics about how web vitals improve conversions and market performance.
- Users were 24% less likely to leave if a page passed Core Web Vitals
- AHREFs reported that 33% of websites passed Core Web Vitals in 2022 — meaning that proactive businesses can pull ahead
- 79% of people are more likely to use/share a mobile site that's easy to use
Google has spent significant time creating its Core Web Vitals standards to help you improve your search engine results. If nothing else, when Google cares about something, you should too.
Google has also conducted case studies on Core Web Vitals they are industry specific, so they're omitted here. Read Google's case studies.
What Does Google Have to Say About Core Web Vitals?
Representatives from Google have also spoken about the importance of Core Web Vitals as a ranking factor at length.
The biggest take away?
Optimizing for web vitals alone isn't a magic bullet, but it makes a big impact. Core Web Vitals operate as a baseline for ‘helpful content’—a central component of Google's search algorithm.
Google's actions make it clear that Core Web Vitals will become more significant as time passes. A representative from Google states:
The immediate benefit will be a better experience for users that visit your site, but in the long-term, we believe that working towards a shared set of user experience metrics and thresholds across all websites, will be critical in order to sustain a healthy web ecosystem. (Search Engine Journal)
In short, Google views optimized Core Web Vitals as a way to improve search in the future. Web-based attributes like page load speed will continue improving alongside Google’s ranking standards. Additionally the helpfulness of content will continue to improve—creating a better web experience for everyone.
We recommend putting Core Web Vitals at the top of your list. Doing so helps ensure users are happy and engaged. Optimized Core Web Vitals also improve crawl ability for search engines—helping you stay ahead of the competition.
How Are Core Web Vitals Related to SEO?

Increasing Ability to Rank After Optimizing Core Web Vitals
Technical SEO is the process of optimizing your website's more technical elements and will always improve a user's experience. Technical SEO involves optimizing things like:
- CSS
- Javascript
- Loadspeed
- Mobile responsive design
- Images
- Alt text
Core Web Vitals are a great start when optimizing the technical SEO of any website. We offer free SEO audits if you're curious about your site's current technical SEO score. You can sign up for one on our SEO page.
How Do Core Web Vitals Improve the User Experience?
Google's algorithm promotes websites that offer a good user experience. Core Web Vitals help Google identify fast, convenient content. In short, they make finding helpful information easier—any search algorithm's ultimate goal.Google elevates fast websites for a good reason. One of their recent studies indicates that:
53% of mobile sites experience abandonment if they load for longer than 3 seconds (Think With Google)
Consider optimizing your Core Web Vitals as a baseline SEO rule. They help guarantee satisfied and engaged users.
How Can You Improve Your Core Web Vitals?
There are several ways to improve your website's Core Web Vitals.
IMPROVING LARGEST CONTENTFUL PAINT (LCP)
Optimize your largest contentful paint by reducing the size of any uploaded images. Additionally, enable .webp images on your site whenever possible.
If your LCP requires code optimization, consider minifying or condensing your code. The sheer variety of relevant metrics makes LCP one of the most complicated web vitals to improve.
IMPROVING FIRST INPUT DELAY (FID)
Optimize your first input delay by evaluating user experience and page focus. Refine and test the pages on your website that depend on user interaction. Test blog pages, video-heavy pages, check-out pages, and app-like interfaces.
IMPROVING CULMUNATIVE LAYOUT SHIFT (CLS)
Optimize your cumulative layout shift by simplifying your website's layout and animations. One of the other common CLS culprits is a slow server connection.
Most WordPress, Wix, & Squarespace sites need a faster server connection. The only solutions to a slow server connection are upgrading your hosting plan or hosting on a local server.
IMPROVING LARGEST CONTENTFUL PAINT (LCP)
Optimize your largest contentful paint by reducing the size of any uploaded images. Additionally, enable .webp images on your site whenever possible.
If your LCP requires code optimization, consider minifying or condensing your code. The sheer variety of relevant metrics makes LCP one of the most complicated web vitals to improve.
IMPROVING FIRST INPUT DELAY (FID)
Optimize your first input delay by evaluating user experience and page focus. Refine and test the pages on your website that depend on user interaction. Test blog pages, video-heavy pages, check-out pages, and app-like interfaces.
IMPROVING CULMUNATIVE LAYOUT SHIFT (CLS)
Optimize your cumulative layout shift by simplifying your website's layout and animations. One of the other common CLS culprits is a slow server connection.
Most WordPress, Wix, & Squarespace sites need a faster server connection. The only solutions to a slow server connection are upgrading your hosting plan or hosting on a local server.
We Can Help You Improve Your Core Web Vitals
Knowing what needs optimizing is one thing. Knowing how to optimize your website is another. Complete solutions often require a high level of technical expertise.WordPress plugins for example frequently conflict with one another, affecting the technical performance of your site. Technical SEO improvements require specialized tools to check for effectiveness.
The internet moves quickly, so if your site performance has fallen behind it can be daunting to catch up. Professional help from an SEO agency is often the most reliable way to improve a poor Core Web Vitals score.
JTech's web designers and professional SEO service providers are ready to help you improve your website's Core Web Vitals. Technical SEO is available at every level of our SEO plans. So, JTech's SEO customers are covered no matter what. Reach out today to talk with our team about SEO for your website.
