
Is Your Website’s Page Load Speed Costing You Money?
We've seen too many websites fail to rank or fail to convert customers, all because their page load speed was poor.
In fact, slow page load speeds are often the number one reason customers will abandon your website. Every second a page takes to load after the first 2 reduces customer satisfaction by 16%. (Neil Patel)
They’ll leave your website and go to your competitors and make judgments based on how easy your website is to access. Slow page load speeds also contribute to lower search rankings — reducing your chances of beating Google's algorithm.
We don't want your business to suffer the consequences of a slow website. So, our SEO team has broken down exactly:
- Why page load speed is so important for SEO and the User Experience
- How to test your page load speed
- How page load speed affects your Google Page Experience score
- How page load speed factors into Google's Core Web Vitals
- How to improve your page load speed
Use our SEO guidance to take charge and beat Google at its own game.
Why Page Load Speed is so Important for SEO (and Your Business)
Google gives explicit quality ratings to every webpage that Googlebot, their web crawling tool, indexes. According to Google's Core Web Vitals documentation, any page that
- Takes less than 2.4 seconds to load qualifies as 'Good'
- Takes Between 2.4 and 4 seconds to load 'Needs Improvement'
- Takes More than 4 seconds to load qualifies as 'Poor'
The data on page speed and conversions validates Google's page load speed requirements. Websites that take 4 seconds to load also have a 25% abandonment rate (Neil Patel). Cloudflare also found that conversion rates increase from 1% to 1.9% when page load times increase from 4.2 seconds to 2.4.
These statistics make it obvious that page load speed should be one of your first priorities. Optimizing your page load speed will make you more visible in search and more successful at sales. We recommend aiming for a 2-second page load or faster for the best results.
Anything more, and you risk visitors spending less time on your site and fewer crawls from Googlebot. Both are a negative signal to Google's search algorithm. In other words, your website’s page load performance directly impacts the success of your business.
How to Test the Speed of a Website
Measuring your page speed will give you an idea of how efficient your website is at loading content. Tools like our recommended solution, Google's Page Speed Insights, will:
- Measure your page speed
- Identify problems that harm your ranking
- Provide fixes that increase your page speed scores
Notably, Page Speed Insights will offer Core Web Vitals scores for both mobile and desktop devices. Google no longer indexes the desktop version of websites. So, we recommend prioritizing the mobile version of your website's Core Web Vitals score.

A Page Load Time of Under 2 Seconds Is Ideal for Most Businesses.
Many other tools are also available to measure page load speeds. The scores they provide a detailed starting point for web design and SEO.
Despite the 2 second recommendation, most websites fail the 3-second load best practice benchmark. On average, desktop sites take 4.7 seconds, and mobile website designs take 11.4 (Backlinko). This means you have a good chance of beating Google, and your competition, if you put in the work.
Our web development team are experts and developing websites to meet Google's mobile requirements. Mobile-first indexing and the death of desktop indexing has made page load speed even more important for search rankings.
Google uses three key measurements of your website's mobile load times. Specifically, those are the largest contentful paint (LCP), the first contentful paint (FCP), and time to first byte (TTFB).
LARGEST CONTENTFUL PAINT (LCP)
Your LCP score is equal to the time the largest element on your website takes to load. Out of each of these metrics, your largest contentful paint score will have the biggest impact on your performance.
FIRST CONTENTFUL PAINT (FCP)
Your FCP score is equal to the time between a user arriving on your website and any part of the page rendering. Your first contentful paint will typically have the second biggest impact on your performance.
TIME TO FIRST BYTE (TTFB)
Your TTFB score is equal to the time a browser needs to wait before a web server sends the requested data. This measures web server responsiveness or 'quality.' This will have the smallest impact on your page speed, but it is still an important metric.
Google's measurement tools will tell you exactly how you stand in relation to each metric. Improve your page load speed scores to maximize the impact of your web design investment.
Your Page Load Speed is at the Center of a Healthy Google Core Web Vitals Score
A significant component of your website's ability to rank in search is its Core Web Vitals score. Performant web pages make up a full third of that calculation.
First presented by Google in 2020, Core Web Vitals have become a key tool for evaluating a business's website.
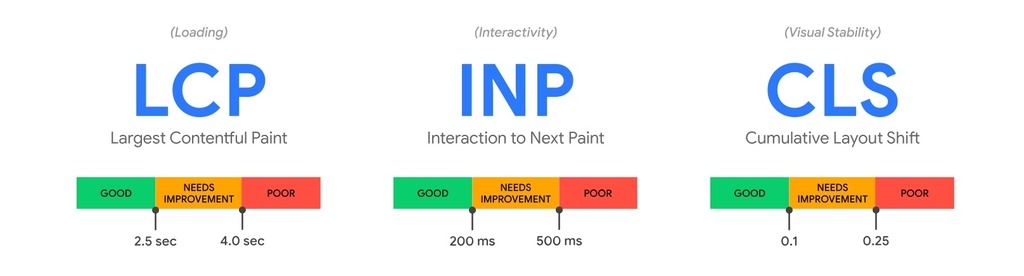
Specifically, Core Web Vitals are assessed using three main criteria:
- Largest Contentful Paint (LCP)
- Interaction to Next Paint (INP)
- Cumulative Layout Shift (CLS)

LCP, INP, and CLS each have defined levels for performance. Those levels are 'good,' 'needs improvement,' and 'poor.'
For this article, we will only focus on LCP and INP scores. To learn more about Core Web Vitals, read our full optimization guide.
As we covered above, your largest contentful paint score is equal to the time the largest element on your website takes to load. Your interaction to next paint is equal to the time between when a user clicks and when they can interact with your website again.
More often than not, improving these scores will mean reducing image sizes and optimizing your website's code. You can make the improvements suggested by page speed insights yourself. However, you will often need help from a developer.
Read our SEO team's full breakdown of Google's Core Web Vitals to learn more.
Page Load Speed Improves Your Page Experience Score
Google's Page Experience is a set of criteria Google uses to determine the 'value' your website offers users. Answering yes to the following questions means you're probably on track to earn a good page experience score:
- Do your pages have good Core Web Vitals?
- Are your pages served securely?
- Does your content display well on mobile devices?
- Does your content avoid using an excessive distracting or ads that obstruct the screen?
- Do your pages avoid using intrusive interstitials?
- Does your page design allow visitors to distinguish the main content from other content on your page easily?
Google states that "these questions don't encompass all page experience aspects to consider. However, questions like these, and consulting the following resources, may help you align with providing an overall good page experience.”
With this context in mind, we can safely assume that a good page experience score will improve your rankings. We would also recommend optimizing the technical page experience detailed above before improving your E-E-A-T content. So, build a website designed for speed before you focus on helpful content for an advantage in search.
How to Improve Page Load Speed
Site speed is vital to your search performance. So, what are the most effective ways to speed up website load speed? Our website design team recommends checking two critical areas: image compression and HTTP request minimization.
Image compression is the best way for you to quickly optimize your website. Smaller image files almost always directly lead to faster page loading times. We recommend the following methods to optimize your images:
- Replace large images with optimized, smaller versions
- Use image compression tools.
- Optimize every image, content container, and design element
- Run a compression audit on your site images. Convert PNGs and JPGs to .webp files and compress them as much as possible.

An Improved Page Load Time
If you have a custom website from JTech, ignore most of these steps. Our developers have built these into My JTech, our in-house user portal and CMS. Upload images 500 kb or less in size and your website will take care of the rest.
Our web design team also recommends several other effective methods to optimize page load time.
- Lazy load image files on image-heavy web pages
- Delete unnecessary images - this is vital on commerce sites that use many images
- Minify CSS and Javascript files by removing unnecessary characters and streamlining code to process functions faster
- Combine HTML, CSS, JavaScript, and font files to reduce HTTP requests
- Use asynchronous loading with minified Javascript and CSS files to prevent render blocking
- Defer JavaScript files from loading, allowing other elements to load first
- Use a CDN to serve cached files to your customers
- Use an external hosting option for videos like YouTube or Vimeo
- Uninstall unused plugins
WordPress users can install plugins to help with this process. However, we often find that these plugins are likely to break your website. Again, if your website is built by JTech, we've included these optimizations into your website already.
A team of SEO professionals and web designers can optimize your page speed as needed, keeping you in the lead. We recommend starting your journey toward beating Google with a free SEO website audit.
Consider Hiring a Web Partner to Increase Your Page Speed Score
Your business went to great efforts to build your website. Get the most from your investment by optimizing it for speed. Speeding up your site pages helps visibility, conversions, and UX—setting you up for success.
Speed always plays a major role in delivering conversions. 52% of shoppers stated that performance was important to maintaining their website loyalty (Neil Patel). Walmart online found that every 1 second of load time improvement equals a 2% conversion rate increase (Cloudflare).
Regardless of your plan, JTech builds the most performant website your business can buy. We want to see you succeed over the long term, and ensuring that you get the most performant website possible is the best place to start.
JTech can help you win in Google search, even if our team didn't build your businesses’ website. We can tailor our website support services to clients with websites from WordPress, WebFlow, Wix, SquareSpace, or other template site providers. Our web design and SEO teams will then use proven SEO tools and optimization techniques to improve your page load speed.
We understand that page speed optimization can be overwhelming if you don't have specialized SEO experience. You can trust us to measure, optimize, and launch a realistic plan to improve your performance.
Reach out for a discovery meeting and start improving your page speed today.
REFERENCES
- How Loading Time Affects Your Bottom Line — Neil Patel
- How website performance affects conversion rates — Cloudflare
- About Page Speed Insights — Google
- Page Speed Insights — Google
- We Analyzed 5.2 Million Desktop and Mobile Pages. Here’s What We Learned About Page Speed — Backlinko
- First Contentful Paint (FCP) — Google
- Time to First Byte (TTFB) — Google
- Largest Contentful Paint (LCP) — Google
- Understanding page experience in Google Search results — Google
