
Build Your SEO Foundation With Our Technical SEO Checklist
Your website only exists in search once Google's crawling algorithm, Googlebot, indexes your website. A website with poorly optimized media and code will struggle to make a good impression. This is true, even if your content is full of trustworthy, educational, E-E-A-T SEO content.
Google's indexing process is at fault here. To understand your web pages, Google must first download and render them. If your site contains elements like:
- Badly named images
- Large assets
- Render-blocking code
Googlebot won't be able to understand or index it effectively. So, we recommend technical SEO improvements as the first step businesses can take to improve their visibility.
Technical SEO involves optimizing the structure and functions that affect your site’s performance. This creates a better experience for both bots and your customers. With that in mind, we invite you to use this article as your official, comprehensive technical SEO checklist.
As you go through our Technical SEO checklist, address the easiest items first. Don't be afraid to reach out to developers and SEO experts for help as fixes increase in complexity.
1. Optimize Your Website's Information Architecture for Clarity and Connection
Google indexes websites by following the links present on each page. This allows you to tell Google what the most important pages of your website are with your top navigation and on-page links. Better yet, the easier navigation is for bots, the easier it will be for your customers to use.
To improve your site’s information architecture:
- Structure your navigation based on what pages are most important from left to right
- Tell Google what content is important by building internal links on your website pages
- Make building internal links to high-value web pages a frequent practice
- Add a bullet here that talks about submitting new pages, and links to search console
Bonus points if you also regularly update outdated content to preserve accuracy and add internal links.
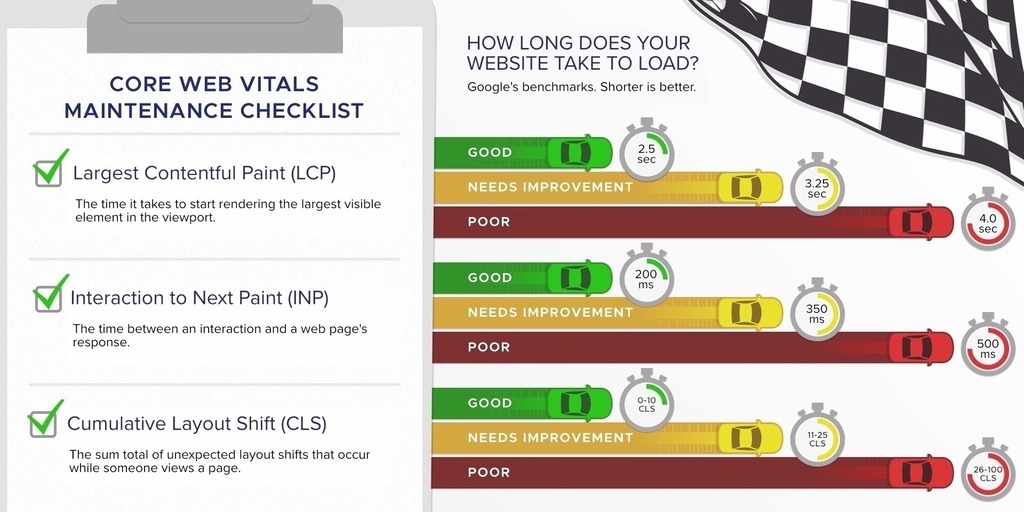
2. Improve Your Core Web Vitals
Search engines want to display websites that offer a good experience. If your website doesn't perform, it will struggle to rank in customer searches. The best way to evaluate and improve load speed is with Google’s Core Web Vitals score.
Core Web Vitals measure:
- Largest Contentful Paint (LCP): Measures how long the most significant element takes to load. A largest contentful paint time of 2500ms or less is good, and more than 4000ms is poor. You can improve your LCP by reducing image sizes and removing render-blocking code.
- Interaction to Next Paint (INP): Measures the time between an interaction and a web page's response. An interaction to next paint of 200ms or less is good, and more than 500ms is poor. You can improve your INP by writing more efficient code or by improving your website's hosting environment.
- Cumulative Layout Shift (CLS): Measures the shifts in a page's layout during its lifespan. A cumulative layout shift of 0.1 or less is good, and more than 0.25 is poor. You can improve your CLS by serving the information on your website more efficiently.

In addition to these, we also recommend the following steps to improve your Core Web Vitals:
- Minimize your HTTP requests
- Combine code files
- Use asynchronous loading
- Defer JavaScript loading
- Upgrade your website's hosting plan to a local host, if that is an option
We recommend reaching out to a team of expert web developers if you get stuck on these items. Our website design team can help at any level, from new website builds to technical SEO support for your existing site. Getting your Core Web Vitals right is paramount in good technical SEO, so it’s worth the extra time and effort.
3. Optimize Your JavaScript & CSS
One of the most impactful ways to increase your website speed is to minify and/or condense your CSS and JavaScript files.
Most website builders either don’t give you the option to optimize your files by minifying them, or they require a 3rd party plugin. In our experience, we have never seen a 3rd party plugin successfully minify any files without intervention from a development team. Instead, they almost always cause more problems than they solve.
CSS, and JavaScript optimization requires manual work an experienced web development professional.You can make these edits yourself, just know that it’s incredibly risky unless you know what you’re doing. If you find yourself lost, JTech’s website development team can help.
Read our guide 'Create a Website That Can Beat Google' for more information on optimizing your CSS and Javascript.
4. Use Canonical URLs
Canonical tags are a tool that let developers prevent similar content on your website from competing with itself. They allow you to avoid duplicate content strikes if, for example, you have a product listed under two categories — resulting in two URLs for the same content.
Developers use use canonical tags on web pages during the indexing process to help search engines by identifying the original piece of content.
These URLs go to two versions of the same content, but Googlebot sees them as separate pages. Using a canonical URL for the base URL will tell Googlebot which page actually matters.
Use canonical tags for each instance of a similar page to improve your technical SEO.
5. Identify Crawl Errors
A crawl error indicates that Google can't index a site page, effectively removing it from search. Use Google Search Console to check if your site has any crawl errors. If you do, check that page for broken links and missing metadata, or contact a local digital marketing agency for help.
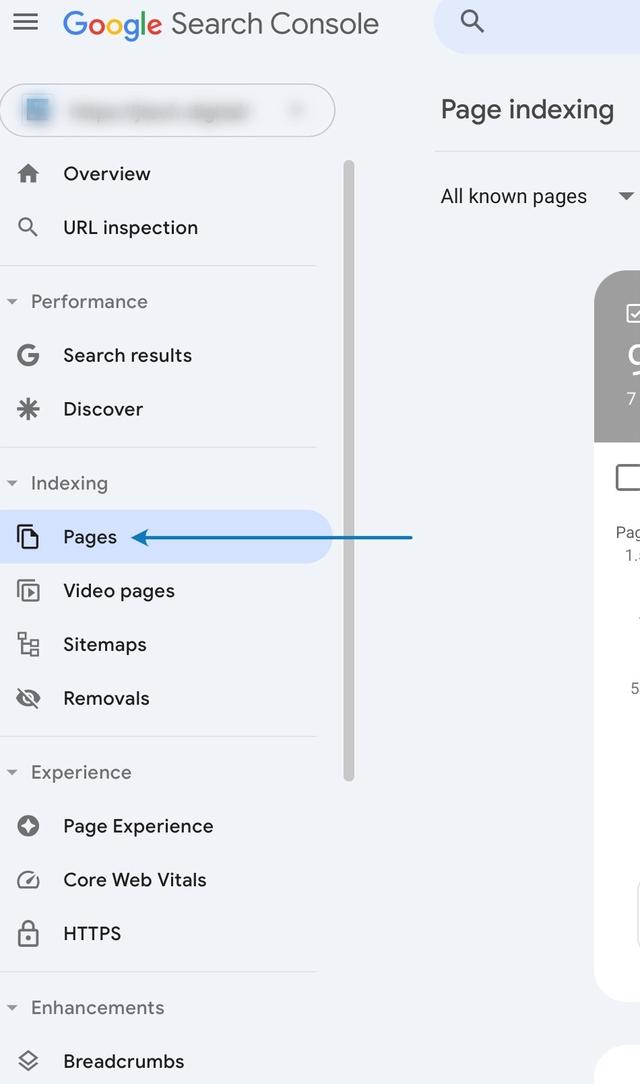
6. Check Your Website's Index Status

You Can Find Your Web Page Indexing Status in the Left Hand Sidebar.
- Log into Google Search Console
- Select "pages" under the indexing section in the left-hand sidebar
From here, you can:
- See what is preventing your pages from indexing, if anything
- Submit indexing requests for updated pages
- Manually request indexing exceptions for pages that you don’t want to rank
7. Ensure Your Site is Mobile-Friendly
Google no longer uses desktop performance metrics to index and rank websites. Furthermore, according to Similar Web, North American web traffic came from mobile devices 58.2% of the time in 2024. In other words, your website won't appear in search unless it performs well on mobile.
We recommend using several tools to evaluate your website's mobile performance. Those are:
- Lighthouse in Chrome
- Mobile Core Web Vitals from Page Speed Insights
Each of these tools will break down your performance and provide recommendations for improvement.
8. Fix Broken Links
Broken links are recorded by Googlebot when an outbound link (links from your site) or inbound link (links coming to your site) leads to a 404 page.
Specifically, we typically see broken links arising when:
- Site content is deleted
- A page is renamed or moved
- A user links to content that no longer exists
- A website changes its domain name
Free tools like this Online Broken Link Checker will get you started. Use these audits to identify links and redirect or replace them whenever possible. Still, only professional link scanning tools used by SEO experts like JTech’s will produce results that catch everything.
9. Secure Your Site with HTTPS
HTTPS (Hypertext Transfer Protocol Secure) is a protocol that allows websites to transfer data over a secure connection. Google checks if your website uses the HTTPS protocol as a standard part of determining page quality.
Luckily, most domain registrars will take care of HTTPS for you. If they don't, that's a sign of a low-quality host, and you should consider moving your website immediately.
Moving to a local host, like JTech, is preferable. A local team can answer your questions, fix bugs as they arise, and provide overall better support. With most commodity hosts like HostGator or Bluehost, your only solution is to pay more money for support or placement on a faster server.
10. Image Optimization
Optimizing your website's images is one of the easiest and most impactful ways to increase your technical SEO. Specifically, we recommend taking the following steps:
- Optimize image dimensions so they're high-quality, not the highest possible quality. If your images file sizes are more than 500 kb, consider reducing their dimensions or compressing them with photo editing software.
- Install a plugin that will automatically compress images and convert them to a .webp format on upload. If you work with a developer like us, you can ignore this step. Our team has already done it for you.
- Install a plugin to enable lazy loading. This prevents images from loading until a user is about to see them. This often dramatically speeds up website load times. If you work with a developer like us, you can ignore this step.
- Optimize your alt text & image names. Alt text tells Google what your image is and what it relates to. Forgetting about Alt text when you're using a template website builder is easy, so double-check each image on your website.
11. Schema Markup
Schema markup refers to a collection of tools developers can use to tell Google about your website. It allows you to tell Google about your content without relying on Googlebot's interpretation. This improves your rich snippets in search by telling Google what a page, like a frequently asked questions page, is. This helps Google’s algorithm know exactly who to display that content to.
You can check your schema/structured data with a Google rich results test and go to schema.org to view all available markups.
Please note that if your website is missing schema markup, then there is a distinct possibility that you won't be able to add any. Developers like JTech will make sure your schema markup is always correct.
12. Tune Your Sitemap.xml & Robots.txt Pages
Your sitemap.xml and robots.txt files give Google’s algorithm a map to follow when it crawls your website. You can typically find your sitemap at yourwebsitehere.com/sitemap.xml and your robots file at yourwebsitehere.com/robots.txt.
Both pages serve similar functions. In fact, robots.txt files often exist solely to increase the chances a search engine has to index your sitemap file.
If you have a WordPress site, install a plugin like Yoast SEO to manage these files. If you work with a web design company like ours, we will build your sitemap for you.
13. Optimize Your 404 Pages
Your 404 page exists to give users a place to go when they enter a URL that doesn't exist. This typically means linking off to your home or service pages. Optimize your 404 page to prevent crawling algorithms from getting stuck when they inevitably land on it.
To optimize your 404 page:
- Structure the page the same as other pages on your site by including your navigation and footer menus.
- Write a clear statement that informs both users and Googlebot that the webpage doesn’t exist.
- Suggest alternative pages on your site and provide appropriate internal links.
This will improve both your technical SEO for Googlebot and the experience your customers have.
Developers & SEOs for Technical Optimization
Having the right developers on your side is essential for effective technical SEO. They will recommend actions that improve your technical SEO and your visibility. This is one of the best ways that you can ensure that your website actually brings you more business.
An expert technical SEO team like ours can help you create a website that actually helps your business grow. So, please reach out as soon as you need professional SEO and development help.
REFERENCES
- An Up to Date SEO Guide to E-E-A-T Content for Google — JTech Communications
- Core Web Vitals: What They Are, Why They Matter, and How to Improve Your Score — JTech Communications
- Canonical URLs: A Beginner's Guide to Canonical Tags — SEMRush
- Google Search Console — Google
- Mobile-indexing-vLast-final-final.doc — Google
- Lighthouse Overview — Google
- Page Speed Insights Homepage — Google
- Online Broken Link Checker — brokenlinkcheck.com
- What Is Schema Markup & Why Is It Important For SEO? — Search Engine Journal
- Rich Results Test — Google
- Organization of Schemas — schema.org
- Interaction to Next Paint (INP) — Google
- Largest Contentful Paint (LCP) — Google
- Cumulative Layout Shift (CLS) — Google
