
To Infinity and Beyond

Infinite scrolling has emerged as a popular web design pattern over the past four or five years — early adopters included Google’s image search, Facebook’s news feed, and Pinterest’s inspiration boards. The appeal is easy to see: using AJAX, content is loaded as a visitor nears the bottom of a page — making sure there’s always more content to see so it’s more likely that they’ll stay on the page. It eliminates paged navigation and the friction of clicking on a link to load a new page in the middle of reading or parsing information. Instead, you just keep scrolling.
Reducing friction, or user inefficiency, has a significant impact on user experience, both for better and, if implemented carelessly, for worse. If implemented well, infinite scrolling will boost interaction, leading to more visitors, better engagement and (for those with a storefront) improved sales. Applying infinite scrolling to the wrong situation will frustrate your users and drive them away.
At JTech, we use infinite scrolling on the news page of our own website, in My JTech — the management app and portal our clients use to edit their website — and in specific contexts on client sites. We don’t believe it’s a panacea, but it’s a great tool, and we’ve found ways to work around its problems that can make it the best choice in a number of circumstances.

Environment is everything.
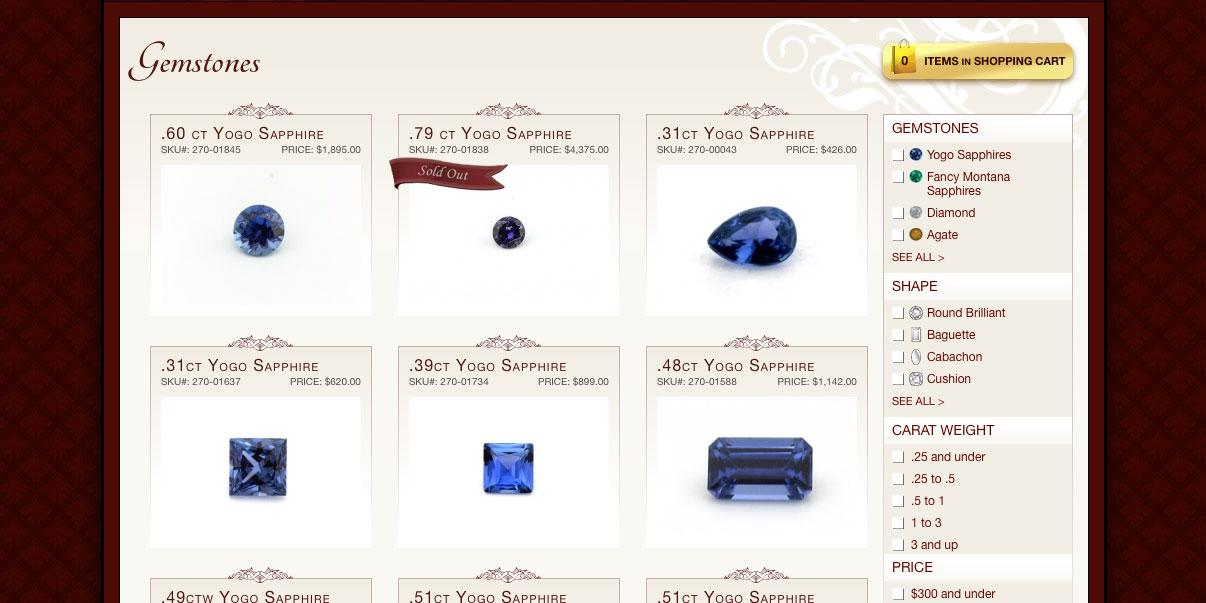
There are factors that influence where infinite scrolling is appropriate. Images, for example, can be scanned and processed more quickly than text, which takes some time to absorb and is more easily overwhelming. Our developers at JTech had this in mind while building a website for Gem Gallery, in which shoppers can browse their beautiful pieces of jewelry on a single, infinitely scrolling page. We also do this on our own publications page, where you can filter your results by publication type and read through our articles without the barrier of clicking through the next page.
Other companies have noted the effectiveness of these infinite scrolling image searches, such as Pinterest, Flickr and Instagram, to name a few. You may notice a difference when switching between Google’s web and image search results. The largest contrast is that image search uses infinite scroll, while traditional paginated results are used for web search.
The devices being used are an important part of context as well. Due to its friction-less nature, infinite scrolling is particularly useful for responsive design on mobile, as flipping and sliding your finger is much easier than having to click on a small page number or “next” link. Petfinder, a popular website on which users browse adoptable pets by location, species and breed, uses page numbers on their desktop site but infinite scrolling on their mobile application. Whether or not somebody scrolls to view more content is dependent upon the relevance of the information and the ease with which it can be accessed, a subject discussed more thoroughly in a previous blog, Everyone scrolls: designing below the fold.
Issues with infinity.
There are times when we find that infinite scrolling is not the answer. Etsy, the popular eCommerce site for buying and selling homemade items, implemented an infinite scrolling pattern at one time and found that it resulted in less clicks; in this case it limited user interaction. By presenting an overwhelming amount of information to sift through, infinite scrolling can inhibit visitors from reaching the search result or article they are looking for, which will lead to user frustration. Here are some common issues with infinite scrolling and how we’ve solved them here at JTech:
1. Where’s the footer? Scrolling through infinity implies by definition that you never reach a conclusion. So what if you need to reach the website’s footer, where important information or links are provided? Facebook, with its infinite newsfeed design, made it impossible for users to see the footer. On our site, we’ve solved this by anchoring the footer to the bottom of the window so that it’s available regardless of how far you scroll — and by adding a small amount of transparency to the footer itself, a subtle preview is provided of the content that you’re about to scroll to.
2. Search Engine Optimized? Since content on an infinite scrolling page has a single URL, there is concern about search engine optimization (SEO) for sections of content and whether Google’s search algorithm can effectively find page content requested below the initial page load. On JTech’s news page, we’ve embedded p=2, p=3, and so forth, into our URLs for news results so that Google will recognize each scroll load as its own page and take any content — no matter how far down — into consideration when displaying results in their search engine.

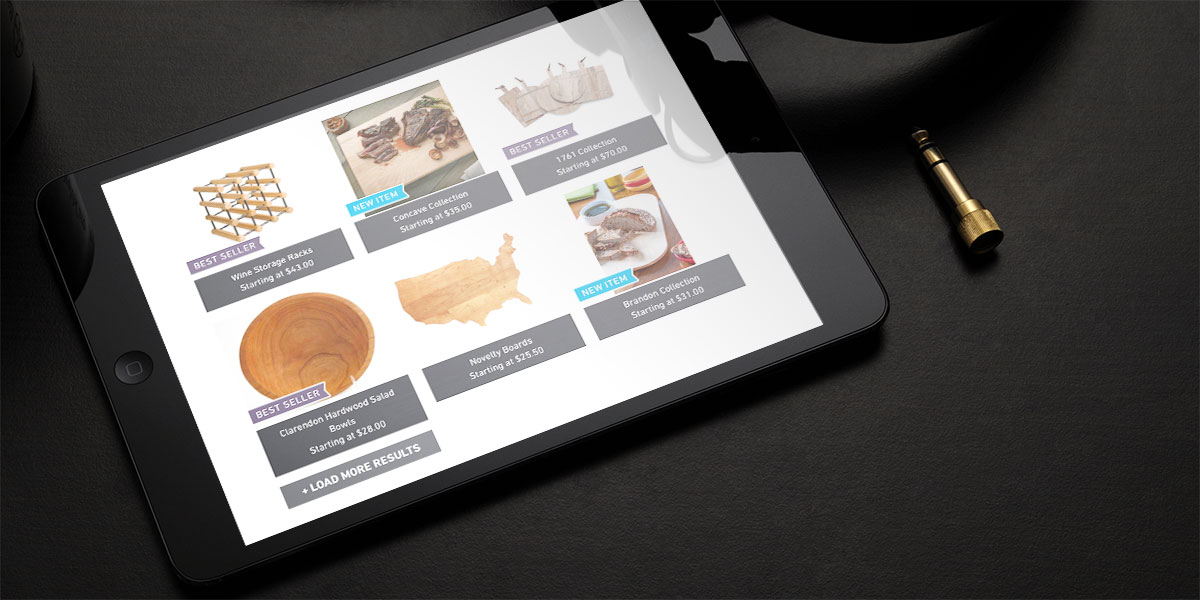
3. Loss of control and bandwidth mitigation. Unfortunately, many users feel a loss of control when they are unsure of how many search results remain, exacerbated by the fact that infinite scrolling typically renders the length of the scrollbar unreliable as an estimative how much content is left on the page. A solution that limits bandwidth consumption (particularly helpful on flaky or capped mobile connections) and creates limits on the amount of content being loaded at once is a “load more” button; a result that also helps in reaching the footer.
We implemented this practice when building an eCommerce site for JK Adams, a high-quality kitchen appliance company based in Vermont. After scrolling by the initial page, there is a "load more results" button, allowing the user to decide how much content they wish to commit to — an example of deliberately increasing friction to help the viewer and conserve bandwidth and regain control. Twitter has an ideal version of this as well: initially presented with a page of tweets, you can choose how much more content to view by clicking their “load more” button.
In our management app and portal, My JTech, we use AJAX to load infinite results when viewing a database, but overlay page numbers and show your progress through the data set (e.g. “page 2 of 4” and “71-99 of 181 records”), allowing you to mark your progress and to quickly jump to the data you were looking for without scrolling through the whole list again. This is possible because we estimate the page length so that the scrollbar is a reliable indicator of your progress through the data set. We've also developed an approach that makes content “disappear” after you’ve scrolled past it, dispelling the sluggishness or clogging that can sometimes be associated with infinite scrolling when too much content is being stored in the browser’s active memory.
It’s important to remember that infinite scrolling is a useful design pattern — serving the needs of those using the website — rather than just something to deploy because it’s flashy. Consider the problem you’re trying to solve (for instance, a large number of products in your storefront that you want visitors to view) and how infinite scrolling might help, then test your results to reveal any new problems you may have created in the user experience.
The encumbrances associated with the AJAX infinite scrolling web development pattern can be overcome by careful consideration of the content and context. When used correctly, it will add convenience to your webpages, which leads to more user interaction. If you have any questions about when it is appropriate, have invented a solution to an obstacle, or have concerns about using an infinite scrolling pattern, feel free to contact us and we’d love to talk.
