
Benefits and Drawbacks of a Scrolling Website
With over 18 years in the website design and development industry, our team understands that new trends are just another part of the job that changes drastically over time. Some are remembered fondly, others reminisced about humorously.
One such modern, trendy design pattern is the use of single-page scrolling websites, featuring animated text, images, or video sliding across the screen by scrolling up or down and providing the user with a tour-like participation. We’ve been applying this technique to a few of our projects, feeling out as we go where it improves or obstructs the user experience.
Here are some of our own experiences with scrolling websites:
UX benefits to scrolling sites.
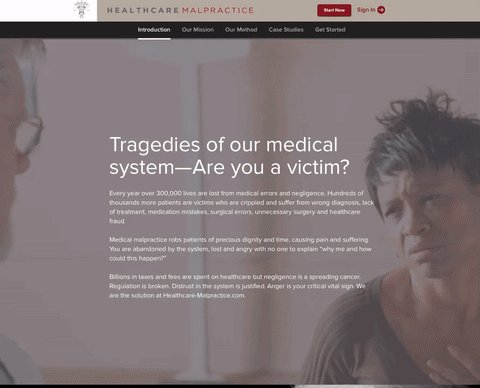
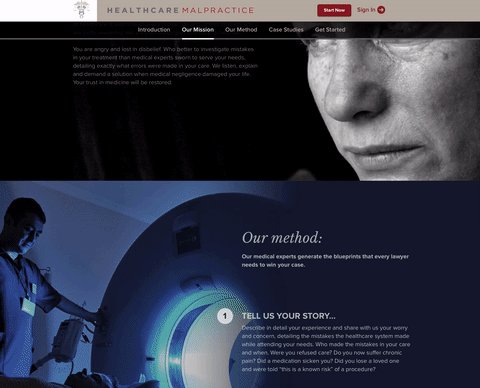
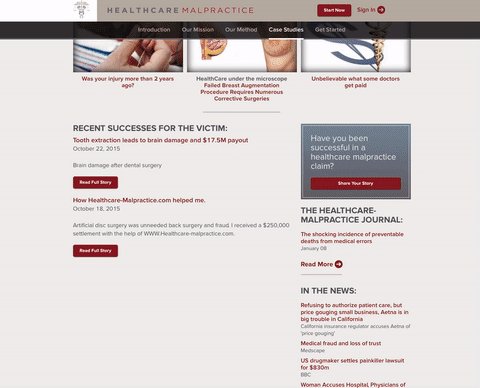
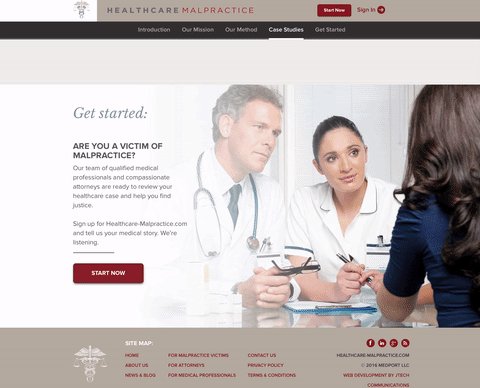
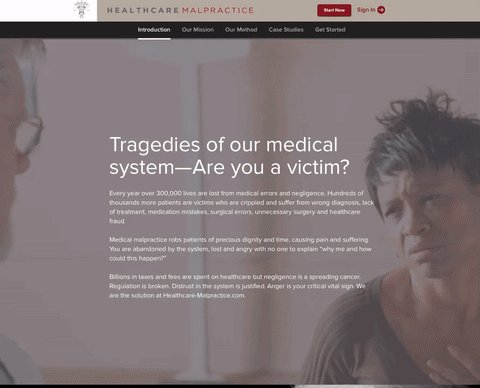
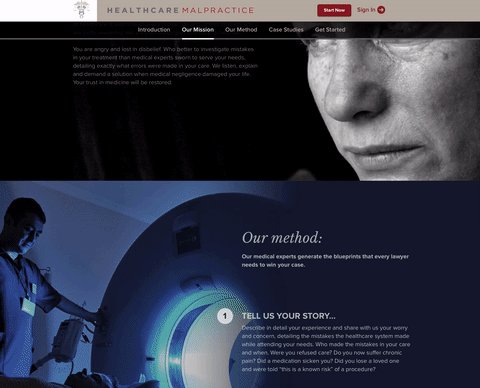
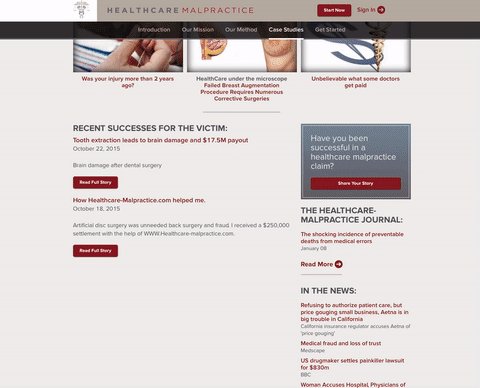
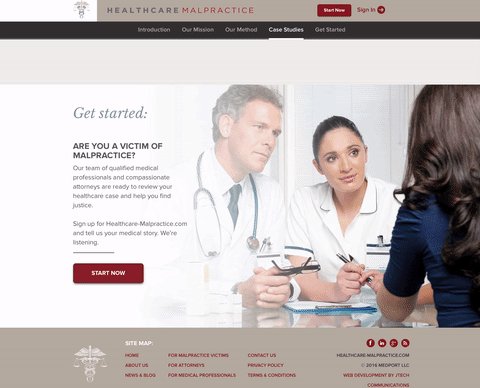
Scrolling websites can be incredibly engaging when properly adopted by a company who has a chronological narrative to tell. For example, a business can use their story as a sales pitch to their visitors, leading them up to a call to action at its conclusion. Healthcare-Malpractice.com is an organization that helps victims of medical malpractice regain their dignity and receive legal and financial justice. For those unsure how they can be helped, there is an informational “tour” on the landing page for malpractice victims. Another good application of a scrolling page is fitbit.com, whose use of a scrolling products page unerringly represents their active lifestyle branding while thoroughly introducing their various products, ultimately leading you to their product sell page. Apple’s Mac Pro does something similar with the use of takeover scroll events to effectively present a product that leaves a lasting impression on visitors.
 Healthcare-Malpractice.com's victims page presents a scrolling tour of their services.
Healthcare-Malpractice.com's victims page presents a scrolling tour of their services.
Navigation through these websites is simple — the user doesn’t have to think too much; moving their scroll wheel in a downward motion is the only action required of them, and by the end, they’ve viewed all of your content. If this style works cohesively with your brand, it can create a positive and memorable experience for your users, encouraging them to return or make a recommendation. As with many fancy new trends however, there are instances when user experience (UX) can be compromised by these scrolling events and we are challenged to adapt our techniques to accommodate.
User experience disadvantages — and our solutions.
One such modern, trendy design pattern is the use of single-page scrolling websites, featuring animated text, images, or video sliding across the screen by scrolling up or down and providing the user with a tour-like participation. We’ve been applying this technique to a few of our projects, feeling out as we go where it improves or obstructs the user experience.
Here are some of our own experiences with scrolling websites:
UX benefits to scrolling sites.
Scrolling websites can be incredibly engaging when properly adopted by a company who has a chronological narrative to tell. For example, a business can use their story as a sales pitch to their visitors, leading them up to a call to action at its conclusion. Healthcare-Malpractice.com is an organization that helps victims of medical malpractice regain their dignity and receive legal and financial justice. For those unsure how they can be helped, there is an informational “tour” on the landing page for malpractice victims. Another good application of a scrolling page is fitbit.com, whose use of a scrolling products page unerringly represents their active lifestyle branding while thoroughly introducing their various products, ultimately leading you to their product sell page. Apple’s Mac Pro does something similar with the use of takeover scroll events to effectively present a product that leaves a lasting impression on visitors.

Navigation through these websites is simple — the user doesn’t have to think too much; moving their scroll wheel in a downward motion is the only action required of them, and by the end, they’ve viewed all of your content. If this style works cohesively with your brand, it can create a positive and memorable experience for your users, encouraging them to return or make a recommendation. As with many fancy new trends however, there are instances when user experience (UX) can be compromised by these scrolling events and we are challenged to adapt our techniques to accommodate.
User experience disadvantages — and our solutions.
Ooh…Shiny! is a scrolling website we recently built for a customer who designs and sells custom jewelry pieces. We chose to go the way of the scroll because of the small size of the site and the linear, coherent narrative — there was only need for a home page, product catalog, about us, and contact form. Because of her extensive inventory, however, we discovered that the load time for this single webpage was excessive and needed an integrated solution in order to make the experience bearable.

The solution to this performance issue was easily mitigated by “lazy loading” techniques, which allow the browser to only load product images as you scroll down to view them instead of loading all of the products when you first open the website.
Another common issue for single-page scrolling websites with immersive visuals and complicated transition effects is the experience on mobile devices, which is critical because mobile internet users have far surpassed desktop users (2). Fancy parallax scrolling effects can look cool on desktop computer with a fast network connection and high-powered processor, but often choke and sputter for those browsing from a phone or tablet. Parallax scrolling and other scroll takeover effects can introduce confusion, because the screen does not move predictably when swiping. There are a couple ways that we can work to improve the experience we want for visitors. The first is a specific solution for this problem: simply removing any fancy scroll takeover events, much like we did with Healthcare-Malpractice.com/victims. We disable the parallax sliding and what remains is a single mobile-friendly page with a simplified, stutter-free experience.
A bigger-picture way that we work to avoid this sort of problem is by planning the mobile layout of your site's content separately, taking care not to assume that the decisions made for the desktop size will translate on to a smaller screen. Instead of squeezing your desktop site into a smaller box, we create a visual system that takes into account whether you’re interacting with your fingers or mouse, the size of the screen, and the likely speed of your network connection — ensuring your company’s site is flawless no matter what device your customers are on.
In addition to design hurdles, there are a few online marketing drawbacks to scrolling sites as well. We have worked to build long-term solutions that overcome these problems, ensuring your visitors are not only happy with navigating your site, but that they can find you in the first place.
The problem with online marketing.
Search Engine Optimization (or, SEO) is the process of optimizing your site so Google and other search engines can properly index your content and display it in results for prospective customers to find. Because they are known to increase the chances of customers leaving, building an entire website on a single scrolling page can limit your ability to build your site’s online authority long-term (3). Usually, Google indexes each page of a site separately, recognizing their individual purpose and funneling the right searchers to the correct pages. Our marketing team has successfully created solutions for some of these issues and applies them in ways that will best benefit you.
Traditionally, sites are designed with individual pages, each of which has its own headers and meta tags — information that is not displayed on-page but instead informs search engines of its purpose. With our scrolling websites, it is possible to create a pseudo-page structure that assigns a unique URL, metadata and headings for each section on the single-page website. Because structuring your website across multiple pages provides the benefit of having multiple unique keywords in your URLs, there are some projects for which we’ve implemented different URLs as you scroll, allowing browser navigation such as bookmarking and improved keyword search for your visitors. For example, the detail pages of Ooh…Shiny! act like as landing pages and therefore are easily indexable by Google.
Replacing a multi-page site with a heavy, single scrolling page will likely penalize the strength of your business’s established SEO. For a new business or product-specific landing page, however, this streamlined design may increase visitor retention and overall user experience to benefit your business in the long-run.
The choice to scroll.
A single-page scrolling website can offer the opportunity for some creativity in design, allowing a business to effectively illustrate their personal narrative while boosting visitor interaction and retention. The focus of a scrolling site is to offer your visitors a tour through your offerings, which works well for organizations who have a cohesive philosophy or linear organization. It can be a powerful design choice, but should only be pursued if you’re aware of the challenges to overcome for user experience and SEO.
Whatever the business type, we welcome your thoughts on this technique, whether you have a similar site or have visited one:
Sources
(1) https://blog.hubspot.com/website/lazy-loading-eager-loading
(2) http://adwords.blogspot.com/2015/05/building-for-next-moment.html
(3) http://aroundanalytics.com/trick-to-solve-high-bounce-rate-of-google-analytics-in-a-one-page-site/

The entire Ooh...Shiny! website is a single, scrolling page.
The solution to this performance issue was easily mitigated by “lazy loading” techniques, which allow the browser to only load product images as you scroll down to view them instead of loading all of the products when you first open the website.
Another common issue for single-page scrolling websites with immersive visuals and complicated transition effects is the experience on mobile devices, which is critical because mobile internet users have far surpassed desktop users (2). Fancy parallax scrolling effects can look cool on desktop computer with a fast network connection and high-powered processor, but often choke and sputter for those browsing from a phone or tablet. Parallax scrolling and other scroll takeover effects can introduce confusion, because the screen does not move predictably when swiping. There are a couple ways that we can work to improve the experience we want for visitors. The first is a specific solution for this problem: simply removing any fancy scroll takeover events, much like we did with Healthcare-Malpractice.com/victims. We disable the parallax sliding and what remains is a single mobile-friendly page with a simplified, stutter-free experience.
A bigger-picture way that we work to avoid this sort of problem is by planning the mobile layout of your site's content separately, taking care not to assume that the decisions made for the desktop size will translate on to a smaller screen. Instead of squeezing your desktop site into a smaller box, we create a visual system that takes into account whether you’re interacting with your fingers or mouse, the size of the screen, and the likely speed of your network connection — ensuring your company’s site is flawless no matter what device your customers are on.
In addition to design hurdles, there are a few online marketing drawbacks to scrolling sites as well. We have worked to build long-term solutions that overcome these problems, ensuring your visitors are not only happy with navigating your site, but that they can find you in the first place.
The problem with online marketing.
Search Engine Optimization (or, SEO) is the process of optimizing your site so Google and other search engines can properly index your content and display it in results for prospective customers to find. Because they are known to increase the chances of customers leaving, building an entire website on a single scrolling page can limit your ability to build your site’s online authority long-term (3). Usually, Google indexes each page of a site separately, recognizing their individual purpose and funneling the right searchers to the correct pages. Our marketing team has successfully created solutions for some of these issues and applies them in ways that will best benefit you.
Traditionally, sites are designed with individual pages, each of which has its own headers and meta tags — information that is not displayed on-page but instead informs search engines of its purpose. With our scrolling websites, it is possible to create a pseudo-page structure that assigns a unique URL, metadata and headings for each section on the single-page website. Because structuring your website across multiple pages provides the benefit of having multiple unique keywords in your URLs, there are some projects for which we’ve implemented different URLs as you scroll, allowing browser navigation such as bookmarking and improved keyword search for your visitors. For example, the detail pages of Ooh…Shiny! act like as landing pages and therefore are easily indexable by Google.
Replacing a multi-page site with a heavy, single scrolling page will likely penalize the strength of your business’s established SEO. For a new business or product-specific landing page, however, this streamlined design may increase visitor retention and overall user experience to benefit your business in the long-run.
The choice to scroll.
A single-page scrolling website can offer the opportunity for some creativity in design, allowing a business to effectively illustrate their personal narrative while boosting visitor interaction and retention. The focus of a scrolling site is to offer your visitors a tour through your offerings, which works well for organizations who have a cohesive philosophy or linear organization. It can be a powerful design choice, but should only be pursued if you’re aware of the challenges to overcome for user experience and SEO.
Whatever the business type, we welcome your thoughts on this technique, whether you have a similar site or have visited one:
- What are the conditions that have led you to design and build a site this way?
- What about this type of site do you find advantageous and what do you find that doesn’t quite work?
- Is sacrificing a few SEO advantages worth an improved experience and are the solutions worth the work?
- Do you enjoy the experience presented by scrolling websites?
Sources
(1) https://blog.hubspot.com/website/lazy-loading-eager-loading
(2) http://adwords.blogspot.com/2015/05/building-for-next-moment.html
(3) http://aroundanalytics.com/trick-to-solve-high-bounce-rate-of-google-analytics-in-a-one-page-site/
